Sportswatch App
UI/UX | CASE STUDY | USABILITY TESTING
ROLE
CoordinatorDesigner
TIMELINE
3 Months
TOOLS
Figma


O V E R V I E W
How do athletes interact with fitness trackers during team sports?
We created a brief survey on fitness trackers and the reasoning, if applicable, of their use during team sports. If a research participant had never used a fitness tracker before, they were asked why and if they would purchase one in the future if specific changes were made to the product. We received 15 responses that revealed some key findings.
P E R S O N A / T A R G E T A U D I E N C E

F O R M A T I V E R E S E A R C H
15
UW Participants
10
Minute Survey
02
Set of Questions
What team sports do you play while using a fitness tracker?
Are there team sports that you play but no not use your fitness tracker for?
What kind of fitness trackers have you used?
During a sporting event (e.g. practice, game, match, etc.), how often do you check or interact with our fitness tracker?
What do you monitor or measure using your fitness tracker during or after a sporting event?
Why did you choose your fitness tracker over the other options?
What top 3 features do you wish your fitness tracker had?
Is there anything else you would like to tell us when you use fitness trackers for casual use or sports?
R E S E A R C H F I N D I N G S
53.3% OF PARTICIPANTS NEVER USED FITNESS TRACKERS BEFORE
FITNESS TRACKERS ARE USED LESS FREQUENTLY IN TEAM SPORTS
MOST USERS DECIDE WHETHER TO BUY A FITNESS TRACKER BY THE FEATURE
Noticing the lack of collaborations and sharing abilities on each of the fitness trackers, we wanted to redesign and add features where users can easily invite someone to compete or support each other through outdoor activities/sports.
U S A B I L I T Y R E S E A R C H
We used Figma, an online prototyping tool, to create a mockup of our new interface. We conducted a usability study for 4 participants.
Each participant was asked to do three separate tasks that interact with the updated portions of the interface.
Some key insights were that some users had trouble understanding what certain vocabulary meant, and where certain things were located.
01
What issues do users encounter while trying to “create a competition” in the Fitness app?
02
What issues do users encounter while trying to share data in the Fitness app with a friend?
03
What issues do users encounter while finding ways to improve or track team progress using the Fitness app?
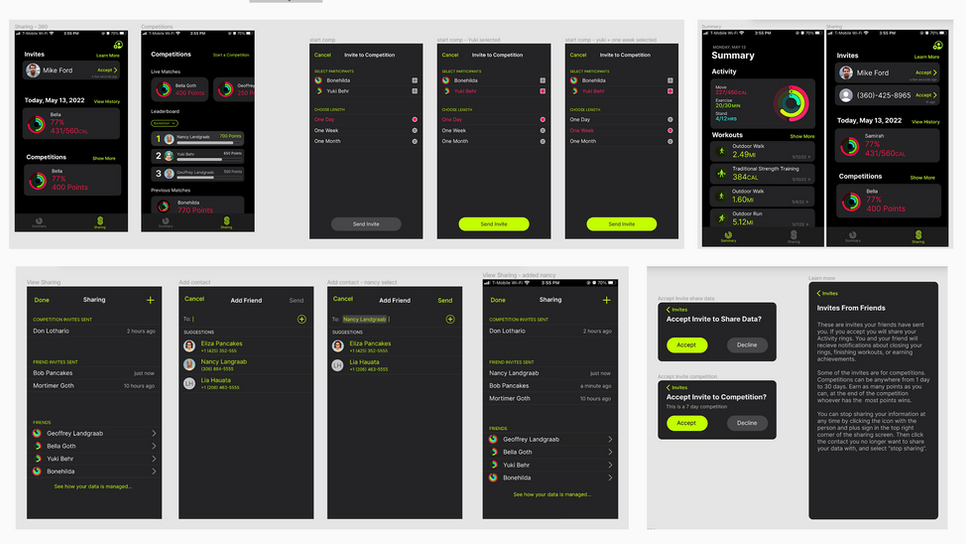
F I N A L P R O T O T Y P E
Using Figma, my team and I worked on the prototype and focused on showing interactions to invite, accept/decline, casually collaborations, or compete. Instead of creating a new fitness watch, we adapted the fitness tracker into an iPhone app.
We wanted to make the app similar to Apple's style so we used vibrant neon colors over a dark background and used round buttons and card layouts.

R E S E A R C H F I N D I N G S

CONCLUSION
This project made me realize how people actually navigate the prototype. Something that I was really surprised about was how most of the participants never looked near the top of the phone and their eyes always went to the center of the screen. While I personally liked the black background, my participant actually didn't like the black background and found the neon colors distracting.
I also observed from my participant that they like to interact through chat systems instead of clicking buttons to invite someone. Overall, this was a great experience in figuring out user needs and how designs might affect users.
NEXT STEPS
Update the personas and interview more people for the usability testing
Exploring how individuals might interpret vocab (i.e. share, friend, invite)
Research background for users understanding in buttons